Helping Taply go to market and scale revenue fast


Taply - the most powerful no code app builder
Taply approached us looking for a partner who could offer comprehensive UX/UI design and development expertise to bring their vision to life. They needed a team capable of not only building their website, mobile app, and dashboard system from scratch but also providing strategic guidance throughout the process. Taply sought our expertise in user research, wireframing, prototyping, and usability testing to ensure their digital products were user-centric and highly functional. Additionally, they needed assistance with information architecture, interaction design, and visual design to create a cohesive and intuitive user experience.
Platforms
Android
Roles
UX/UI Design
Interaction Design
Deliverables
Responsive Web Design
Brand Identity & Guidelines
The Results
325%
Increase monthly active subscriptions
98.5%
132%
Research and Discovery
To create exceptional digital products for Taply, we began with a thorough research and discovery phase. Our process started with extensive market research to understand the competitive landscape and identify industry best practices. We conducted user research, including interviews and surveys, to gather insights into Taply’s target audience, their needs, preferences, and pain points.
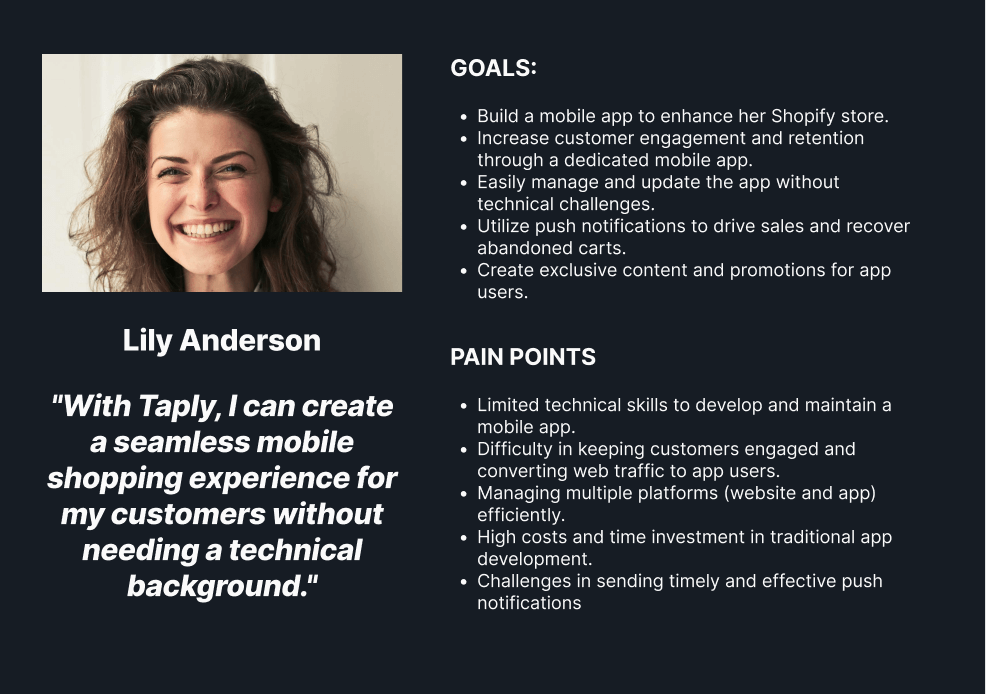
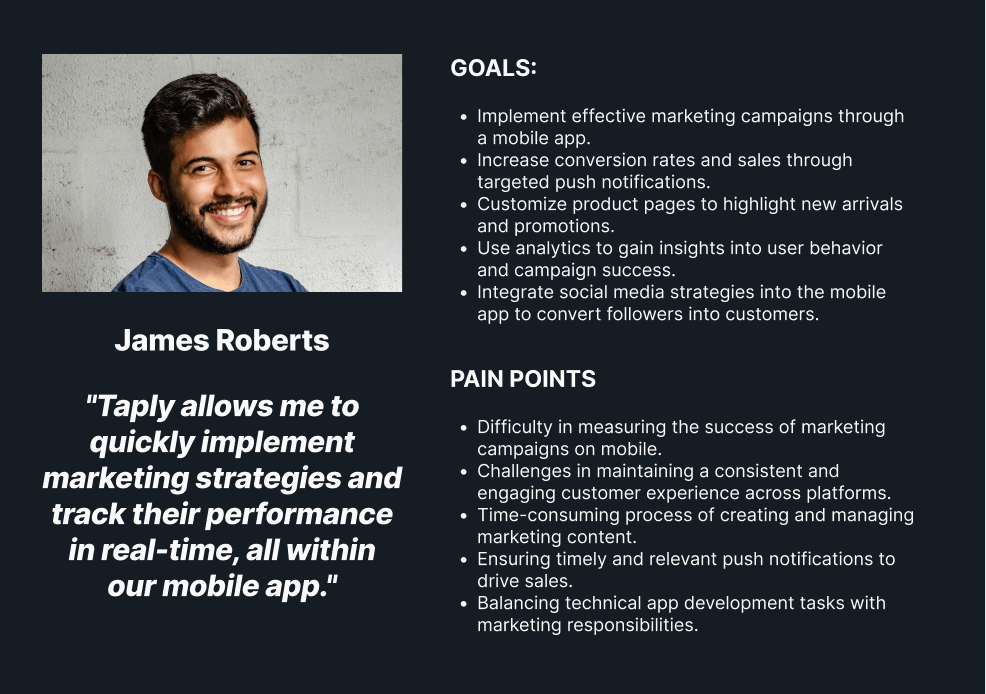
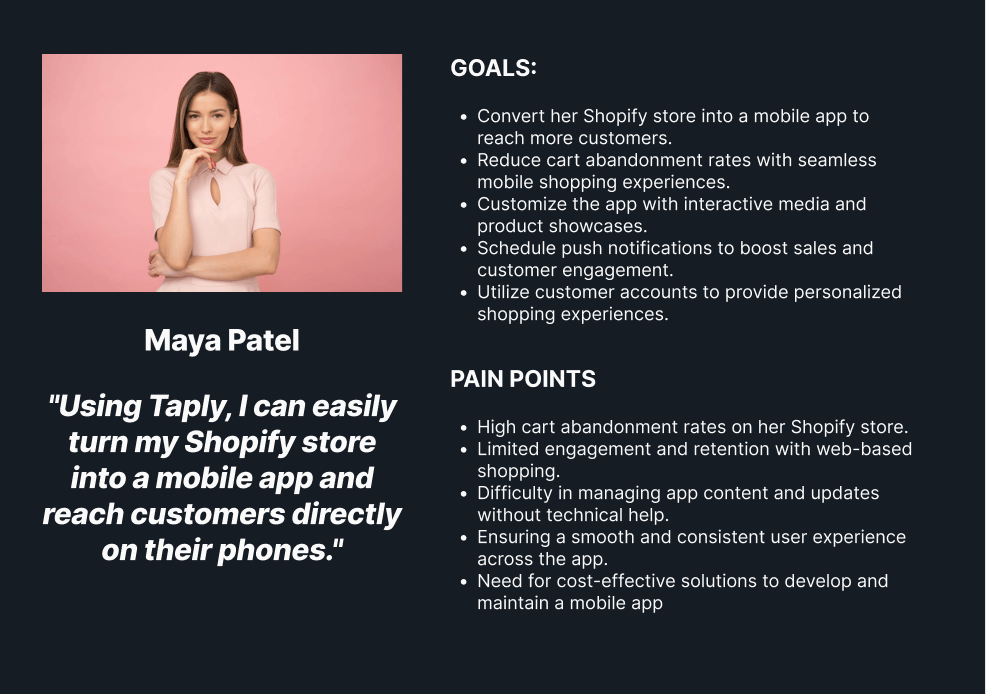
Next, we performed a detailed analysis of user behavior and interactions to inform our design decisions. We created user personas and journey maps to visualize the user experience from start to finish. This phase also involved conducting heuristic evaluations and competitive analysis to pinpoint opportunities for differentiation and innovation.
Armed with these insights, we facilitated workshops with Taply’s stakeholders to align on goals, define project scope, and prioritize features. The research and discovery phase laid a solid foundation for designing intuitive, user-centric digital products that would not only meet but exceed Taply’s expectations.

20+ User Interviews

User Testing to Validate Designs
We conducted comprehensive user testing with Taply’s target market to validate all major user flows, wireframes, and high-fidelity designs. This rigorous process ensured our solutions were visually appealing, highly functional, and user-friendly. By engaging real users, we gathered critical feedback on usability and effectiveness. Through iterative testing, we identified and resolved potential issues early, allowing us to refine and enhance the user experience. Participants navigated various user flows, providing insights into design intuitiveness and interaction clarity.
This validation confirmed that our design decisions aligned with user expectations, minimizing friction and enhancing satisfaction.


End to End Strategy and Development
Homepage
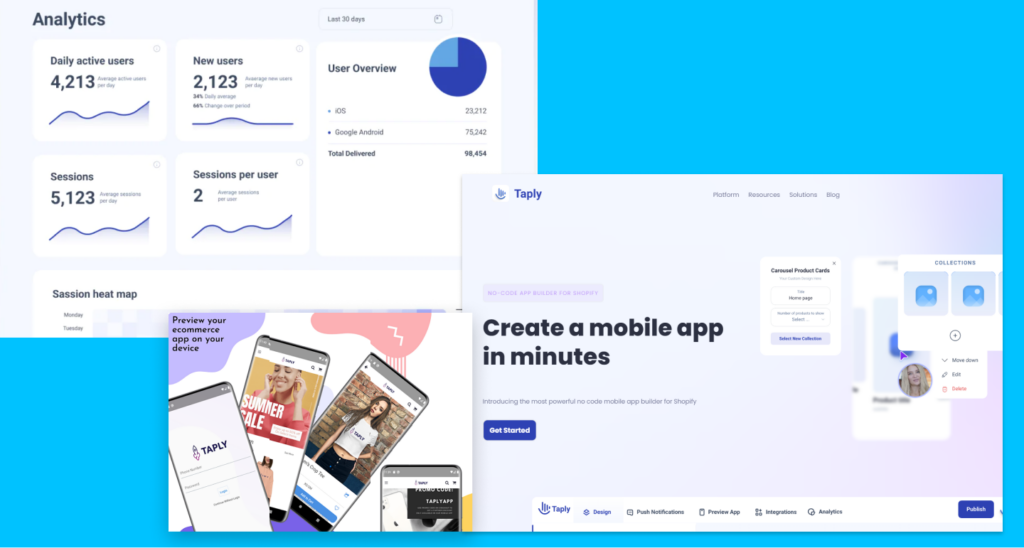
Upon landing on Taply’s homepage, you’re immediately immersed in a dynamic and engaging experience. The hero banner introduces Taply as the ultimate no-code app builder for Shopify, inviting users to create their mobile app effortlessly. The banner is not static; it features animations and GIFs showing off the product’s capabilities, such as the drag-and-drop interface and customizable features.
Taply’s homepage features a stunning array of animations and GIFs showcasing the product’s various features and capabilities. These dynamic visuals bring Taply’s no-code app builder to life, demonstrating how users can effortlessly create their mobile apps.
The animations highlight key aspects of Taply, such as the drag-and-drop interface, custom product pages, and interactive blocks. Each animation is carefully crafted to illustrate the ease and versatility of the platform, making it accessible to users of all skill levels
Solution Page
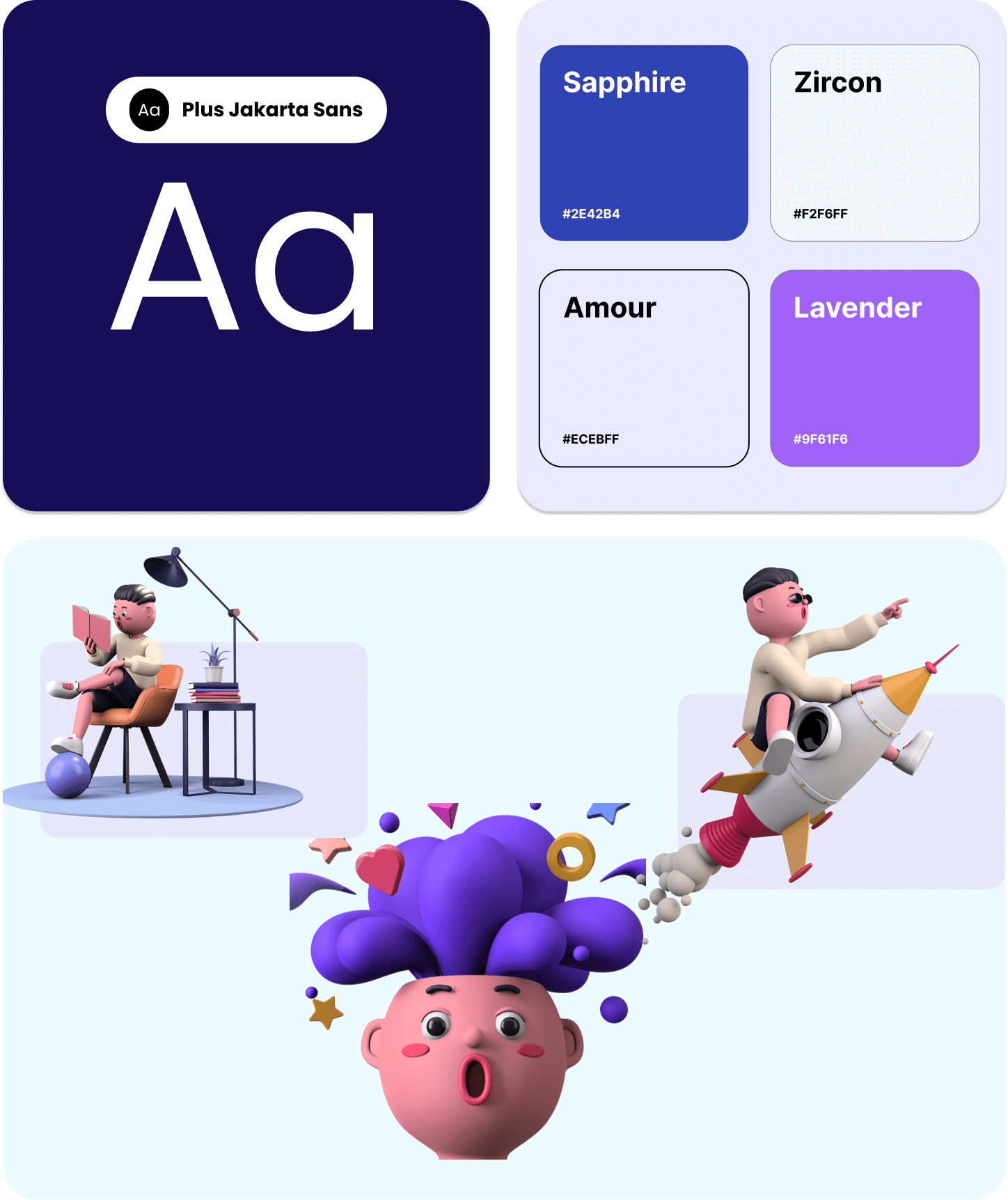
Global Design System
The logo, with its stylized “T” icon, is simple yet memorable, reflecting the simplicity and effectiveness of Taply’s no-code app building platform. The use of animation throughout the site adds a dynamic and engaging element, reinforcing Taply’s image as a forward-thinking and cutting-edge solution.
Some playful animations and graphics are included throughout the page to add some more personality and are in alignment with the company’s brand values.

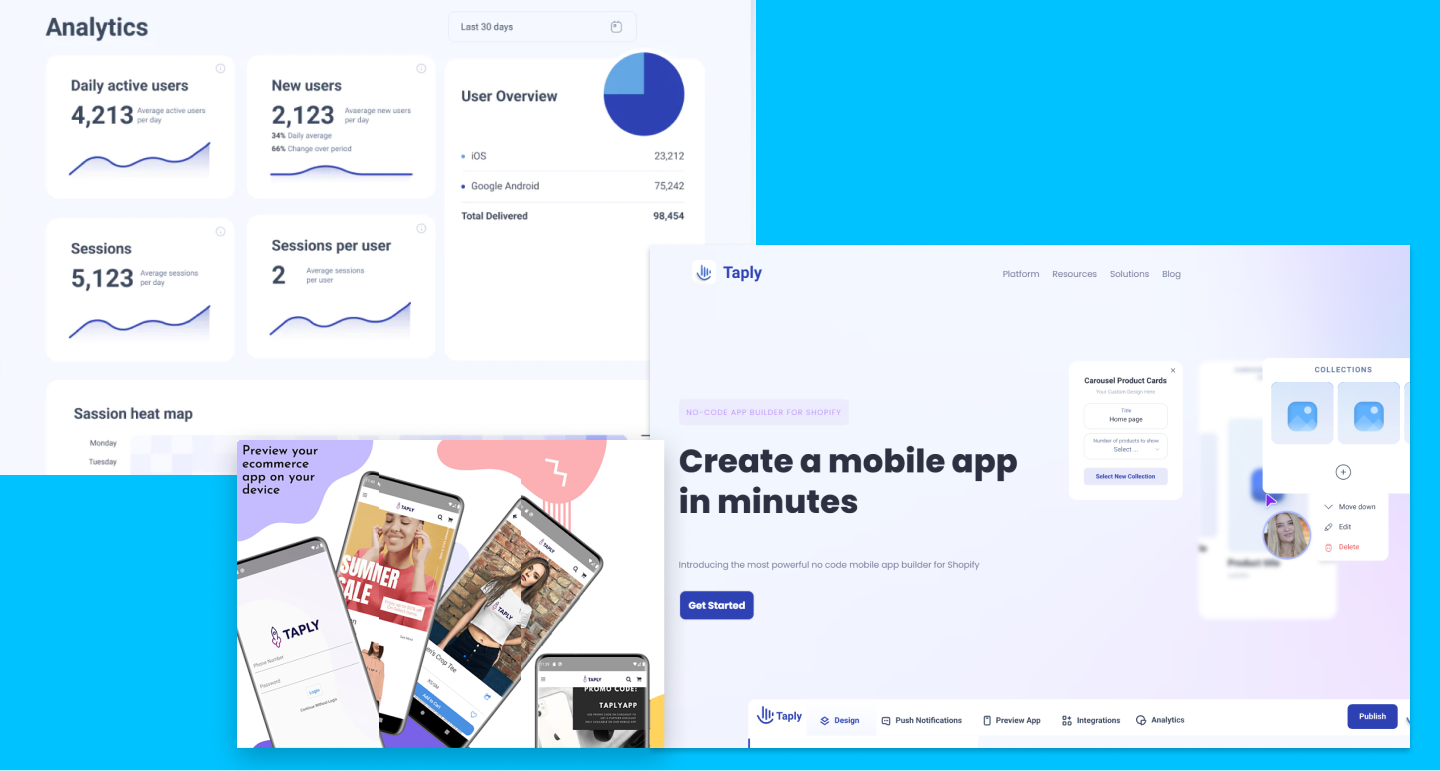
Dashboard Homepage
One of the key features of the Taply dashboard is its drag-and-drop interface, which allows users to easily create and customize their app’s layout without any coding knowledge. Users can also add interactive media, such as GIFs and videos, to their push notifications to engage with their customers effectively.
The dashboard also offers a range of pre-built blocks and templates that are optimized for conversion, making it easy for users to create app pages that drive sales and engagement. Additionally, Taply provides in-depth analytics and user metrics, allowing users to track the performance of their app and make data-driven decisions to improve its effectiveness.
Overall, the Taply dashboard is a powerful and user-friendly platform that enables Shopify merchants to create high-quality mobile apps that enhance their brand and drive growth.
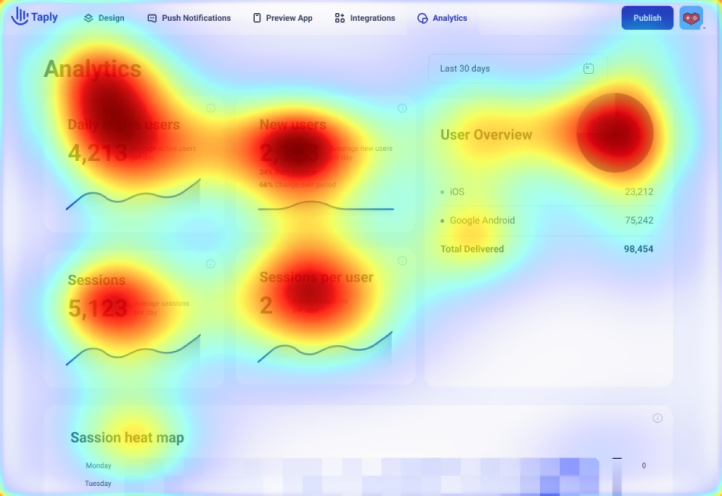
Dashboard Analytics Page

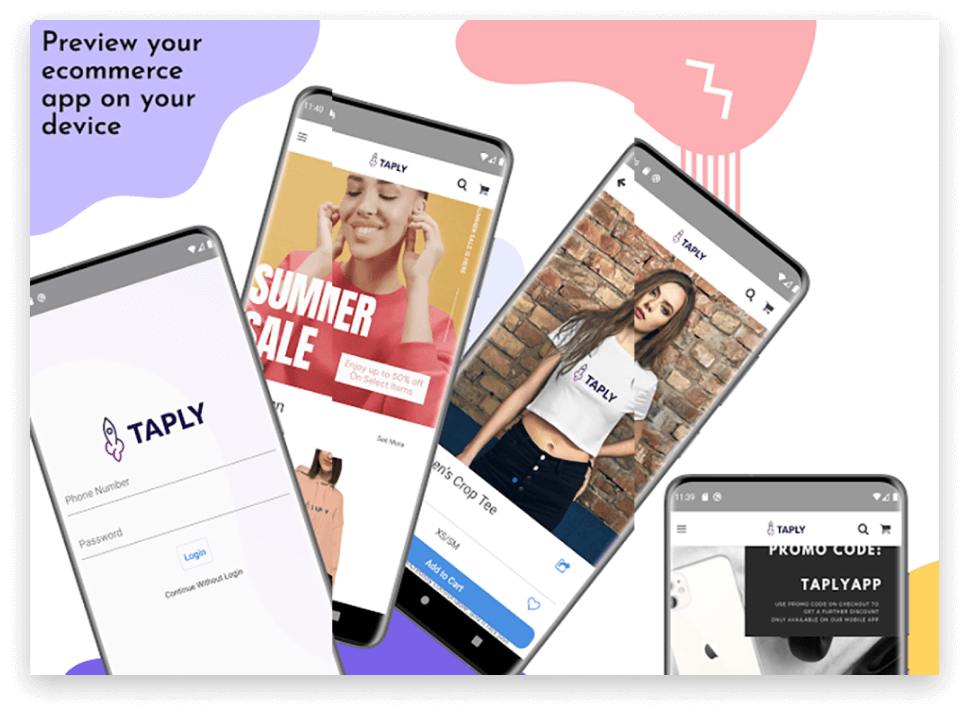
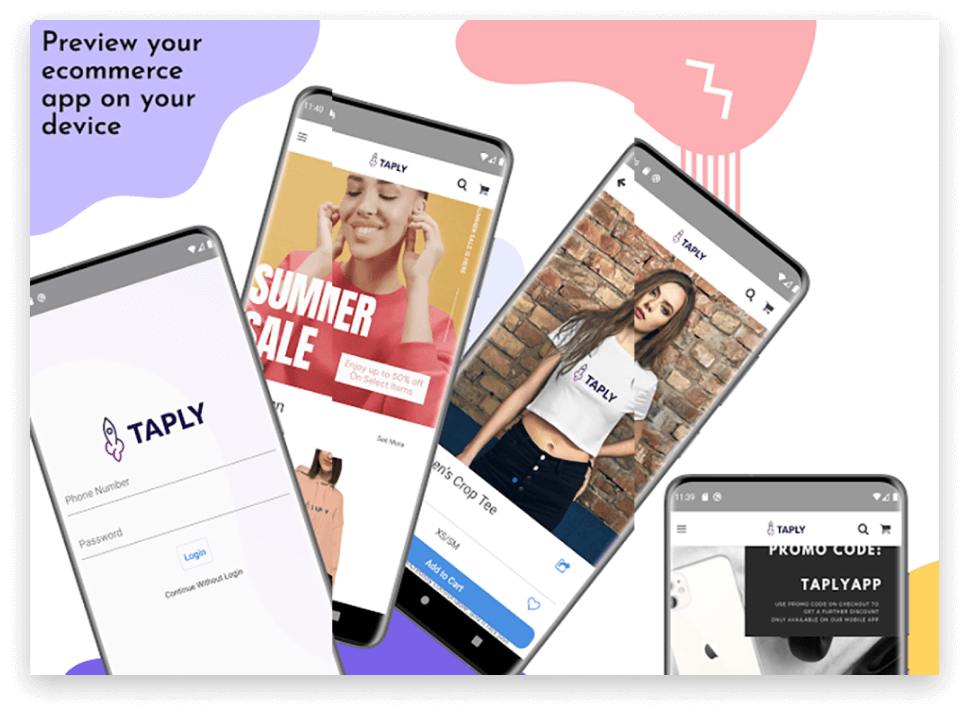
Mobile App Design and Development

Helping Taply.io scale its revenue fast
Scale your business faster with proven strategies
Whether you need help developing your first MVP, proceeding from concept to financing, building a website or digital product, or scaling your business, we’ve got you covered. Get in touch and we’ll show you how we can help you reach your business goals.